Bridgetown Around the Web (Late May 2020 Edition)
A lot’s been happening lately in the world of Bridgetown and the Jamstack, and this is our attempt to get caught up in blog form!
First of all, a huge round of applause for our awesome crew of “Founding Members”, aka the GitHub sponsors who are helping me (Jared) continue to devote regular time to maintaining and improving Bridgetown. The first ones out of the gate are:
- Casper Klenz-Kitenge (@cabgfx)
- Andrew Mason (@andrewmcodes)
They’re now immortalized in our README file forever. LUV U ❤️
(Pssst…You could be on this list too!)
Production Websites in the Wild #
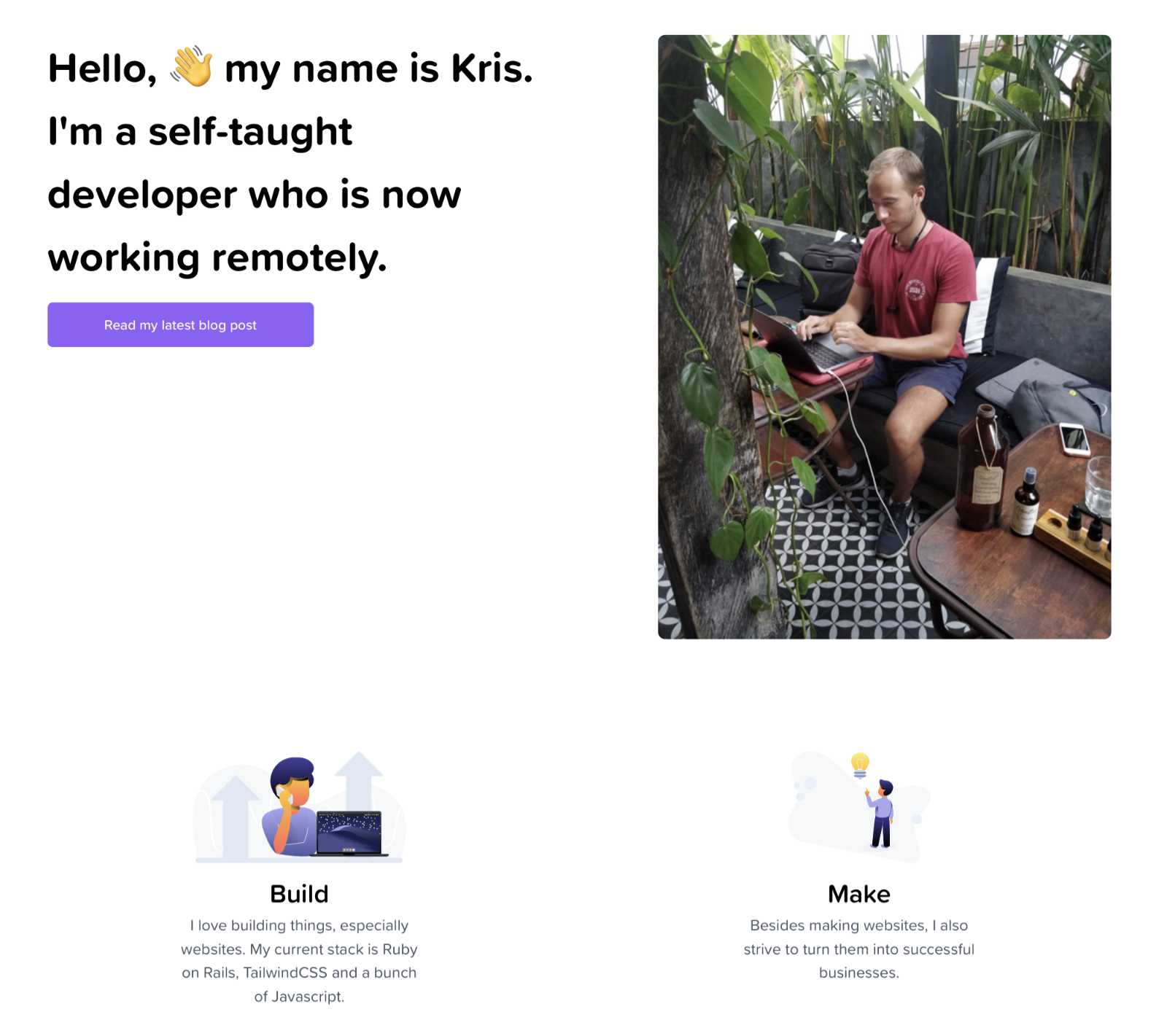
Bridgetown is now being used to power production sites around the web! Kris Bogdanov’s travel and programming blog just relaunched as a Bridgetown site using the TailwindCSS framework, and it looks amazing. Definitely check that out.

In other news, I successfully migrated my site at jaredwhite.com from Jekyll to Bridgetown (and jotted down a bunch of notes in the process…tutorial coming soon!). It was no small feat due to the fact that it contains hundreds of articles, podcast episodes, email newsletters, and other content across dozens of tags going back years. Also a good opportunity to upgrade from Gulp to Webpack for the frontend assets. Builds in mere seconds. W00t!
We’ve heard from a bunch of other projects currently in the works (and are receiving feedback and bug reports accordingly), so it’s exciting to see the community really start to take off.
AMA Fridays #
Last week was the first AMA Fridays chat in our new Discord channel, and while only a handful of people attended, we had a blast. It’ll be coming up once again this Friday the 29th at 9:00AM Pacific Time, so make sure you grab the invite link to Discord and hop on over when the time comes to get all of your burning questions about Bridgetown, the Jamstack, and web design/development answered.
Podcasts #
I was thrilled to be a guest on the Remote Ruby podcast, episode 78, and talk Bridgetown shop with the rest of the gang. It was loads of fun and a comprehensive overview of how we got here and what’s in store for the project as we look ahead at the next few release cycles.
Bridgetown was also a recent topic of conversation on the Ruby Blend podcast, episode 14. Mega appreciations for the shoutout!
More podcast appearances are in the works, so keep your ears to the grindstone. (Um, that sounded weird. But you get the idea.)
Blog Posts #
Konnor Rogers wrote about his journey to building a Docker image for spinning up Bridgetown. If you’re using Docker you can pull the Dockerfile and docker-compose.yml right from his GitHub repository. The article is actually the start of whole blog series, so make sure you add Konnor’s site to your bookmarks.
Email Newsletters #
Bridgetown has been featured in recent issues of Ruby Insider, Awesome Ruby, and Jamstacked. Those are also great resources to check out in general!
Tweeters Gonna Tweet #
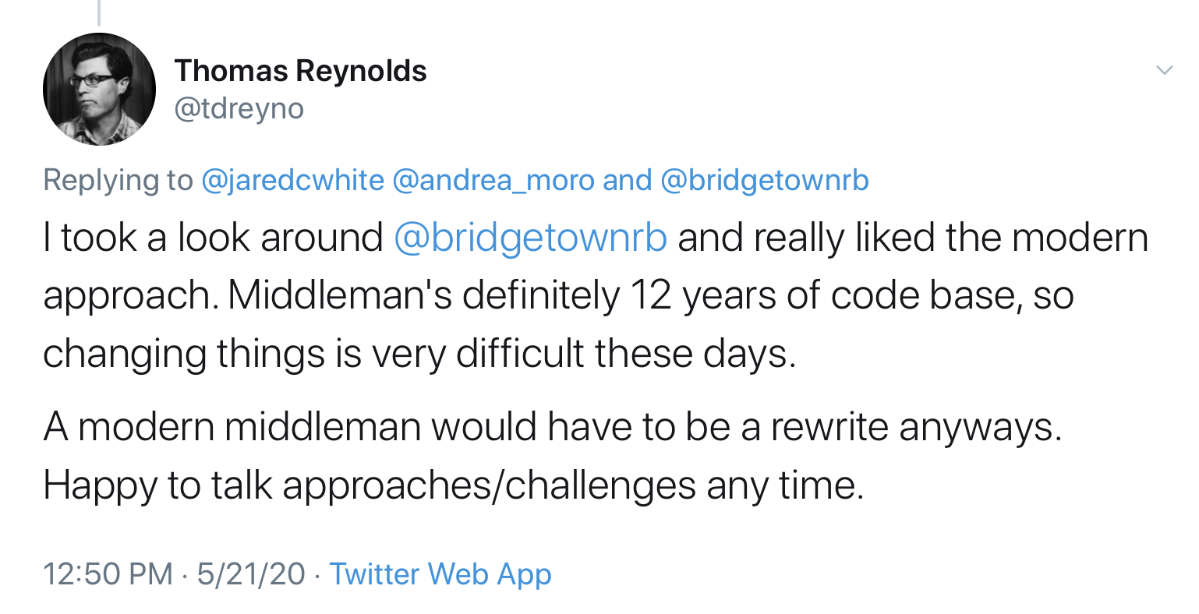
Thomas Reynolds, the creator of Middleman–another time-honored Ruby-based static site generator–had kind words to say about Bridgetown:

Plus “Bridgetown rules” according to the Middleman Twitter account. Aww shucks 😊
Andrew Fomera says Bridgetown is “Pretty neat. Feels very 2020” and prefers it over “the other meh JS frameworks”. No comment.
Finally, we got a shoutout from Netlify which was fun to see (and they just so happen to be where we host this site).
The Merry Merry Month of May #
So that’s it for this month’s installment of Bridgetown Around the Web. Pop back in next month for more tweets, podcasts, links, tutorials, and all that jazz. 🎷
And if you’re interesting in trying out Bridgetown or using it for your next project, read the docs to get started.